Introduction
Hopefully this page is coming at you blazing fast, and with a new look! If so, you’re seeing my static site generated by Hugo. Here’s some high-level thoughts about the migration from WordPress, which I’ve been using since 2014, to Hugo.
Why I’m switching
You can Google “wordpress to hugo” and read 1000 posts about why people make the switch. Here are my reasons:
Security
WordPress is written in PHP, which has an unfairly bad reputation. I think the WordPress core codebase is actually pretty good. If you’re running a vanilla blog with no plugins or custom themes, you’re probably safe enough (as long as you turn on auto-update).
However, the plugin community scares me. Some plugins are written by professional developers, but most are written by hobbyists. A quick search for “wordpress plugin vulnerability” will lead to endless pages of problems.
Speed
Every time you visit a WordPress page, PHP takes the request, gets the content from the database, gets the images from the filesystem, bundles it all into an HTML file, and ships it to your browser.
This process is fast, especially with PHP7, but it will never be as fast as pre-rendered HTML.
Miscellaneous
- Constant bot spam (even with Akismet)
- Terrible new editor (Gutenberg)
- No version control
High-level overview of cutover process
My cutover process involved:
- Install Hugo locally
- Find a Hugo theme
- Export WordPress content
- Convert WordPress content
- Fix small mistakes in each post (hint - this was the longest step)
- Publish to webserver
More details on each step are below.
Install Hugo locally
I run Arch Linux, so installing Hugo was easy.
Find a Hugo theme
On WordPress, I happily paid for the GeneratePress theme. It was super light, fast, and customizable. With Hugo, I was looking for the following:
- Search
- Table of Contents
- Light/dark mode
- RSS
- Featured image
I found the equally-excellent PaperMod on GitHub and it met all my needs. The developer accepts donations, so I’m happy to support their work!
Export WordPress content
Exporting content from WordPress was easy, no problems there.
Convert WordPress content
This is where the trouble started. There are numerous “WordPress-to-Hugo” converters online, but none of them are perfect. In fact, Hugo doesn’t even have an official tool, they rely on community projects. While many tools will produce some useable content, their quality varies depending on how customized your WordPress content is. Therefore, you really can’t blame any single tool for not working 100%.
I first tried the tool SchumacherFM/wordpress-to-hugo-exporter. The output it produced was a mix of Markdown and HTML, so I wasn’t a fan of that. However, as a huge plus, it did allow the export of comments for each post, which I did make use of.
I then found the lonekorean/wordpress-export-to-markdown converter, which produced much cleaner output, but no comments. This is the tool I ultimately used.
I also tried these tools as well, but settled on the two above:
Fix small mistakes in each post
This was the worst part and took about 10-12 hours total. Each post needed a ton of small fixes, including, but not limited to:
- Fix frontmatter (date, URL slugs, categories, featured image, etc…)
- Make sure the new URL slug matched the old slug (e.g., DEV site vs PRD site)
- Remove WordPress shortcodes and replace with Hugo shortcodes
- Find/replace images from the URL path (e.g.,
loganmarchione.com/wp-contents/uploads) to the relative path (e.g.,/wp-content/uploads) - Later realize that was dumb and I should have used Page Bundles from the start. Spend hours redoing the images.
- Correcting code snippets created with
<pre>tags - Find/replace random character strings created by escape characters (e.g.,
\_,\*,\[,\-,\`,<_,._) - Use a ton of regexes to search for inter-blog links, bold text, underlined text, strikethrough text, etc…
Publish to webserver
This was pretty easy, just run hugo server and you’ll get a /public folder you can zip up and SFTP to the webserver. I also setup a GitHub Actions workflow based on this post to build the site and rsync it to my webserver.
Things I’m losing
- Comments - This is the thing I will miss the most. I really liked the comments and interacting with my readers, but spam was a constant problem. I have archived the comments on the pages that had them, but won’t be accepting new comments. I was considering Disqus, but heard bad things about privacy as well as speed.
- Analytics -
I was using a self-hosted instance of Matomo, but will probably remove that because I’m removing PHP and MariaDB from the server. I may switch to something privacy-respecting like Plausible or Fathom.I setup Plausible, read about it here!
To-do
I still need to work on:
- Git LFS for storing images
- Find a spell-checker for VSCode
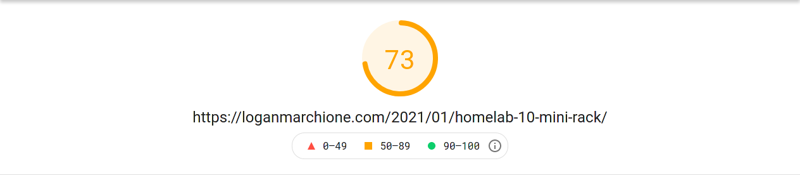
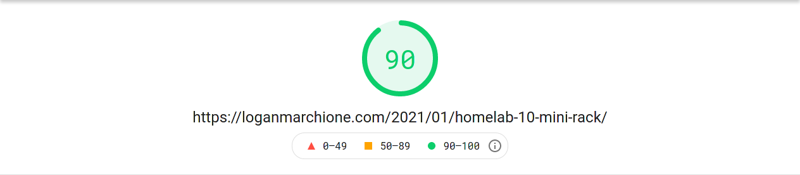
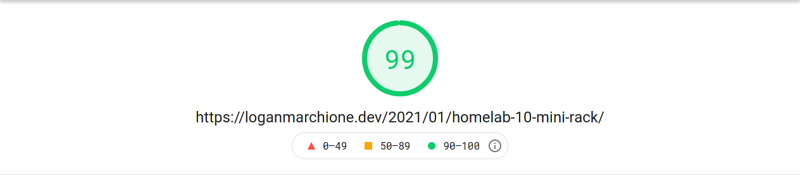
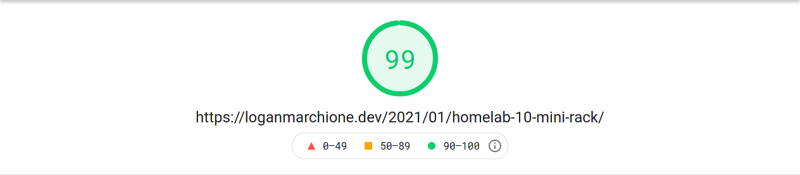
Speedtest
Here are the PageSpeed Insights scores for my latest post while on WordPress (mobile then desktop):


And again on Hugo (mobile then desktop):


-Logan